The portfolio paradox feels impossible: you need work samples to get hired, but you need clients to create work samples. It’s the classic catch-22 that stops talented people from pursuing remote careers in design, marketing, writing, and other creative fields.
But here’s the truth that successful freelancers and remote workers know: you don’t need paying clients to build a portfolio that lands jobs. The most impressive portfolios often contain zero client work—instead, they showcase passion projects, strategic thinking, and creative problem-solving that employers actually find more valuable than generic client deliverables.
This guide moves beyond theory and provides concrete, visual examples of how to create professional work samples from scratch. We’ll walk through three proven methods with real examples, so you can stop worrying about the portfolio paradox and start building your career-launching portfolio today.
Whether you’re targeting remote positions in graphic design, content marketing, web development, or virtual assistance, the portfolio-building strategies in this guide will give you the proof you need to demonstrate your value to potential employers.
💼 New to remote work? This portfolio guide builds on the foundation from our comprehensive Remote Jobs No Experience: Your Definitive 2026 Guide. If you haven’t read that yet, it covers why portfolios matter and which remote careers require them.
The Portfolio Paradox is a Myth. Here’s How to Beat It
The belief that you need client work to build a portfolio is the biggest myth holding back talented remote job seekers. In reality, hiring managers care more about your ability to think strategically, solve problems creatively, and execute ideas professionally than whether someone paid you for the work.
Why Spec Work Often Outperforms Client Work:
Creative Freedom: Without client restrictions, you can showcase your best ideas and strongest skills rather than compromised solutions that fit someone else’s limited vision.
Strategic Thinking: Self-directed projects demonstrate initiative and strategic thinking—qualities that separate exceptional candidates from those who simply follow instructions.
Relevant Examples: You can create work samples that directly align with your target job requirements, rather than showing unrelated client projects that don’t demonstrate relevant skills.
Complete Control: Every aspect of spec work reflects your capabilities, from concept development to final execution, giving employers a clearer picture of your potential contributions.
The Portfolio Reality Check:
Most hiring managers spend less than 30 seconds reviewing portfolios. They’re not investigating whether you were paid for each project—they’re evaluating whether you can deliver the quality and type of work their company needs. A well-executed passion project that solves a real problem is infinitely more valuable than mediocre client work that doesn’t showcase your target skills.
Your Portfolio’s Real Purpose:
Your portfolio serves as proof of three critical capabilities:
- Technical Skills: Can you execute at a professional level?
- Problem-Solving: Can you identify issues and develop effective solutions?
- Communication: Can you present your work clearly and explain your decision-making process?
Every project in this guide is designed to demonstrate these three capabilities while building work samples that feel authentic and professional.
Method 1: The Redesign Project (Spec Work)
The redesign project is the most popular and effective method for building portfolio pieces because it demonstrates your ability to improve existing work—exactly what employers want you to do for their company. This approach provides a clear before-and-after comparison that showcases your skills and strategic thinking.
The Concept: Find and Improve
Find a real company’s asset that needs improvement and create a better version. This could be a website homepage, social media graphic, email newsletter, mobile app interface, or marketing brochure. The key is choosing something you can realistically improve with your current skill level.
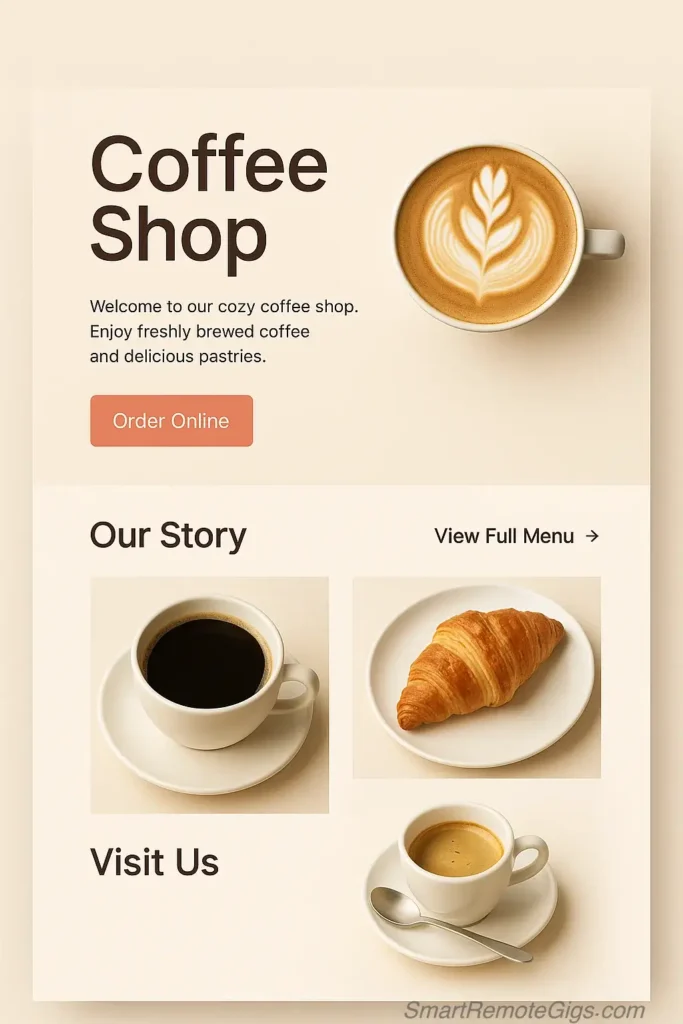
Visual Walkthrough: Local Coffee Shop Website Redesign

Problems Identified:
- Cluttered layout with too many competing elements
- Poor typography that’s hard to read
- Unclear navigation structure
- Weak call-to-action that doesn’t drive online orders
- Not mobile-friendly design
- Outdated color scheme and imagery

Design Improvements Made:
- Simplified Layout: Removed visual clutter and created clear hierarchy with strategic white space
- Modern Typography: Used a readable sans-serif font that works across all devices
- Clear Navigation: Streamlined menu structure with logical organization
- Strong Call-to-Action: Prominent “Order Online” button with contrasting color
- Mobile-First Design: Responsive layout that works perfectly on smartphones
- Updated Branding: Fresh color palette and high-quality imagery that reflects the cafe’s personality
Tools Used: Figma for design mockups, Unsplash for stock photography, Google Fonts for typography
Choosing Your Redesign Target
Ideal Candidates for Redesign:
- Local business websites that haven’t been updated in years
- Small company social media graphics that look unprofessional
- Email newsletters with poor formatting and unclear messaging
- Mobile apps with confusing user interfaces
- Print materials like flyers or brochures with design issues
Selection Criteria:
- Clear Problems: Choose assets with obvious improvement opportunities
- Realistic Scope: Pick projects you can complete in 2-3 days
- Skill Alignment: Focus on areas that showcase your target skills
- Visual Impact: Select projects where improvements will be immediately obvious
Documentation Strategy
For each redesign project, document your process:
- Problem Statement: What specific issues did you identify?
- Solution Approach: How did you decide to address each problem?
- Design Decisions: Why did you choose specific colors, fonts, layouts?
- Tools and Techniques: What software and methods did you use?
Method 2: The Passion Project
Passion projects demonstrate initiative, personality, and strategic thinking while allowing you to explore topics you genuinely care about. These projects often generate the most engaging portfolio pieces because your authentic interest shows through in the quality and creativity of your work.
The Concept: Create for Something You Love
Identify a hobby, cause, or interest area and create a professional-quality project that solves a real problem or adds value to that community. This approach lets you showcase multiple skills while working on something meaningful to you.
Tangible Example: Podcast Social Media Strategy
Let’s say you’re passionate about a true crime podcast that has great content but inconsistent social media presence. You could create a comprehensive social media content calendar that demonstrates strategic thinking, content creation, and organizational skills.
The Project: “30-Day Social Media Content Calendar for Crime Junkie Podcast”

Calendar Components:
- Content Themes: Educational Monday, Case File Wednesday, Fan Friday
- Post Templates: Consistent visual style for different post types
- Engagement Strategy: Questions and polls to drive community interaction
- Cross-Platform Planning: Tailored content for Instagram, Twitter, and TikTok
- Analytics Tracking: Metrics to measure engagement and growth
Skills Demonstrated:
- Strategic Planning: Long-term content strategy aligned with podcast goals
- Content Creation: Original post ideas and visual concepts
- Brand Consistency: Cohesive visual and messaging approach
- Data Analysis: Framework for measuring success and optimization
- Project Management: Organized system for content production and scheduling
More Passion Project Ideas by Skill Area
For Graphic Designers:
- Rebrand a local charity with new logo, color palette, and brand guidelines
- Create an illustrated guide for a hobby you’re passionate about
- Design a series of educational infographics about climate change
For Content Writers:
- Write a content marketing strategy for a cause you support
- Create a comprehensive buyer’s guide for a product category you know well
- Develop email welcome sequences for different business types
For Web Developers:
- Build a resource website for a hobby community
- Create a simple web app that solves a problem you’ve experienced
- Design and code landing pages for fictional products you’d love to use
For Virtual Assistants:
- Develop standard operating procedures for a type of business you understand
- Create templates and systems for event planning or project management
- Design customer service workflows and response templates
Making Passion Projects Professional
Quality Standards:
- Apply the same professional standards you’d use for paying clients
- Use proper branding, typography, and visual design principles
- Include thorough documentation and process explanations
- Create polished final deliverables that look client-ready
Strategic Focus:
- Align projects with your target job requirements
- Showcase the specific skills most relevant to your career goals
- Demonstrate understanding of business objectives and user needs
- Include measurable outcomes or success metrics where possible
Method 3: The “What If” Project (Conceptual Work)
Conceptual projects showcase your ability to identify opportunities, think creatively, and solve problems that don’t yet have solutions. These projects demonstrate innovation and strategic thinking—qualities that set you apart from candidates who only follow existing patterns.
The Concept: Invent Solutions for Real Problems
Identify a gap, inefficiency, or missed opportunity in an existing product or service, then design a solution. This approach shows employers that you don’t just execute tasks—you identify improvements and develop innovative solutions.
Tangible Example: Spotify Audiobook Playlist Feature
The Opportunity: Spotify has excellent music playlist features but limited tools for audiobook organization and discovery.
The Solution: Design a feature that allows users to create and share curated audiobook collections.

Feature Components:
Discovery Interface:
- Browse audiobook playlists by genre, mood, or theme
- See playlists created by friends and followed accounts
- Filter by book length, narrator, or publication date
Creation Tools:
- Drag-and-drop playlist building interface
- Add custom descriptions and tags for each playlist
- Include personal reviews or recommendations for each book
Social Features:
- Share playlists with friends or make them public
- Follow other users’ audiobook recommendations
- Rate and comment on public playlists
Integration Benefits:
- Leverages Spotify’s existing social and playlist infrastructure
- Encourages longer app engagement and premium subscriptions
- Creates new content discovery paths for audiobook listeners
Design Process Documentation
Problem Research: “Current audiobook discovery relies primarily on algorithmic recommendations and bestseller lists. Many users want personalized curation from trusted sources but have no way to share or discover curated collections.”
User Journey Mapping:
- User discovers an interesting audiobook playlist
- Previews books with sample clips and descriptions
- Adds individual books to their library or saves entire playlist
- Shares completed books and creates their own themed collections
Design Decisions:
- Familiar Interface: Uses existing Spotify playlist paradigms for easy adoption
- Visual Hierarchy: Prioritizes book covers and titles for quick scanning
- Social Proof: Shows listener counts and ratings to build trust
- Mobile-First: Designed for primary mobile usage patterns
More “What If” Project Ideas
For UX Designers:
- Design a feature that helps restaurant apps reduce food waste
- Create an accessibility improvement for a popular social media platform
- Invent a tool that makes online shopping more sustainable
For Marketing Professionals:
- Develop a loyalty program concept for a company that doesn’t have one
- Create a content strategy for a brand entering a new market
- Design a customer onboarding experience for a complex product
For Content Creators:
- Plan a podcast series for a company that should have one but doesn’t
- Design an educational email course for a specific skill gap
- Create a social media strategy for a nonprofit with limited resources
Presentation Best Practices
Professional Documentation:
- Include user research and problem validation
- Show multiple design iterations and explain why you chose the final version
- Provide implementation considerations and success metrics
- Create realistic mockups that look like actual products
Strategic Context:
- Explain the business value and user benefit of your solution
- Research competitive landscape and explain why your approach is unique
- Include potential challenges and how you’d address them
- Connect features to broader company goals and user needs
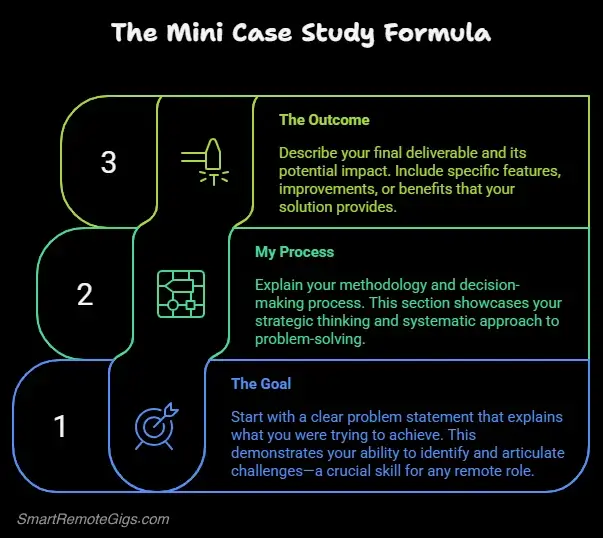
How to Present Your Work: The Mini Case Study Formula

Raw work samples without context don’t effectively demonstrate your capabilities. Hiring managers need to understand your thinking process, decision-making approach, and ability to communicate about your work. The mini case study formula provides a simple structure that makes every portfolio piece more compelling and professional.
The Three-Part Formula
Every portfolio piece should include these three components, presented clearly and concisely:
1. The Goal: What Was the Objective?
Start with a clear problem statement that explains what you were trying to achieve. This demonstrates your ability to identify and articulate challenges—a crucial skill for any remote role.
Examples:
- “To improve the user flow of a local cafe’s website and increase online orders”
- “To create a comprehensive social media strategy for a podcast with inconsistent posting”
- “To design an app feature that helps users discover audiobooks through curated collections”
- “To develop email templates that improve customer service response time and consistency”
Key Elements:
- Specific, measurable objective
- Clear target audience or user group
- Business context or desired outcome
- Scope and constraints you were working within
2. My Process: What Steps Did You Take?
Explain your methodology and decision-making process. This section showcases your strategic thinking and systematic approach to problem-solving.
Process Documentation Example: “I analyzed the original website using heuristic evaluation principles, identifying three main usability issues: unclear navigation, weak call-to-action placement, and poor mobile responsiveness. I then researched competitor sites and current design trends to inform my solution approach.
Using Figma, I created wireframes focusing on improved information hierarchy and user flow, then developed high-fidelity mockups with a modern color palette and typography that aligned with the cafe’s brand personality.”
Essential Process Elements:
- Research and analysis methods used
- Tools and techniques employed
- Key decisions and why you made them
- Iterations and refinements during development
- Collaboration or feedback incorporation (even if self-directed)
3. The Outcome: What Did You Create?
Describe your final deliverable and its potential impact. Include specific features, improvements, or benefits that your solution provides.
Outcome Description Example: “The result is a cleaner, mobile-friendly design that guides users to the menu and online ordering system through improved visual hierarchy and strategic call-to-action placement. Key improvements include a 40% reduction in clicks to reach the ordering page, responsive design that works across all devices, and updated branding that better reflects the cafe’s artisanal coffee focus.”
Outcome Components:
- Specific improvements or features delivered
- Quantifiable benefits where possible (even if projected)
- Visual or functional enhancements made
- How the solution addresses the original problem
- Potential business impact or user value
Visual Presentation Tips
Clean Layout:
- Use consistent formatting across all case studies
- Include high-quality screenshots or mockups
- Organize information with clear headings and bullet points
- Maintain plenty of white space for easy reading
Professional Imagery:
- Show before and after comparisons when relevant
- Include multiple views or variations of your work
- Use device mockups to show responsive designs
- Ensure all images are high resolution and properly sized
Compelling Storytelling:
- Write in active voice with confident language
- Focus on value delivered rather than just tasks completed
- Include specific details that demonstrate expertise
- Connect individual projects to broader career goals
Adapting the Formula for Different Project Types
For Design Projects:
- Goal: User experience problem or visual improvement needed
- Process: Research, wireframing, design iteration, user testing
- Outcome: Improved usability, visual appeal, or brand alignment
For Content Projects:
- Goal: Communication challenge or content gap identified
- Process: Audience research, content strategy, creation, optimization
- Outcome: Engagement metrics, clarity improvements, or strategic value
For Technical Projects:
- Goal: Functionality need or efficiency improvement
- Process: Requirements analysis, development approach, testing
- Outcome: Performance improvements, new capabilities, or problem resolution
Where to Host Your New Portfolio (Free & Easy Options)
Choosing the right platform for your portfolio depends on your target career path, technical comfort level, and the type of work you’re showcasing. The best portfolio platform is one you’ll actually use and keep updated, so start with the simplest option that meets your needs.
Canva Websites: Best for Visually Creative Portfolios
Perfect For: Graphic designers, content creators, social media managers, marketing professionals
Why It Works:
- Drag-and-drop interface requires no coding knowledge
- Professional templates designed specifically for portfolios
- Integrated with Canva’s design tools for seamless workflow
- Mobile-responsive designs that look great on all devices
- Custom domain options available for professional appearance
Getting Started:
- Visit Canva Websites and choose a portfolio template that matches your industry
- Replace template content with your case studies using the mini case study formula
- Upload high-quality images of your work samples
- Customize colors and fonts to match your personal brand
- Add contact information and links to your social profiles
Pro Tips:
- Use consistent visual styling across all pages
- Include a clear value proposition in your header
- Make navigation intuitive with logical page organization
- Optimize images for fast loading times
Example Structure:
- Home: Brief introduction and your strongest work sample
- Portfolio: 3-5 case studies with the mini case study format
- About: Your story, skills, and career goals
- Contact: Multiple ways to reach you plus social links
Behance: The Industry Standard for Designers
Perfect For: Graphic designers, UX/UI designers, illustrators, photographers, video editors
Why It’s Valuable:
- Owned by Adobe, giving you credibility within the design community
- Excellent discovery features help potential clients find your work
- Integration with Adobe Creative Suite for easy project uploads
- Professional presentation tools designed for visual portfolios
- Active community for networking and inspiration
Getting Started: Visit Behance and create your professional portfolio profile to showcase your design work to the industry’s largest creative community.
Optimization Strategy:
- Use relevant tags and project descriptions for discoverability
- Include detailed project information with the case study formula
- Upload high-resolution images that showcase your work effectively
- Engage with other designers’ work to build your network
- Regularly update with new projects to maintain visibility
Portfolio Organization:
- Feature your strongest, most relevant projects first
- Group similar work into themed collections
- Include work-in-progress shots to show your creative process
- Write compelling project descriptions that explain your approach
Simple PDF Portfolio: Good Enough to Start
Perfect For: Writers, virtual assistants, project managers, consultants
When to Use This Option:
- You need a portfolio immediately for job applications
- Your work is primarily text-based or document-focused
- You’re not comfortable with website builders yet
- You want complete control over layout and presentation
Creation Process:
- Use Google Docs or Microsoft Word with professional templates
- Include a table of contents for easy navigation
- Apply the mini case study formula to each work sample
- Export as PDF with embedded links and bookmarks
- Keep file size under 10MB for easy email attachment
Content Structure:
- Cover Page: Your name, profession, and contact information
- Introduction: Brief overview of your skills and experience
- Work Samples: 3-5 case studies with visuals and explanations
- Skills Summary: Technical and soft skills relevant to your target jobs
- Contact Page: Multiple ways to reach you
Professional Presentation:
- Use consistent fonts and formatting throughout
- Include page numbers and professional headers/footers
- Embed clickable links to online work samples when possible
- Save multiple versions optimized for different job applications
LinkedIn Featured Section: Perfect for Writers and Strategists
Perfect For: Content writers, social media managers, marketing strategists, business consultants
Strategic Advantages:
- Integrates with your existing professional presence
- Easy for hiring managers to find and review
- No additional platform to maintain or update
- Leverages LinkedIn’s professional credibility
- Mobile-optimized viewing experience
Setup Process:
- Go to your LinkedIn profile and scroll to the Featured section
- Click “Add featured” and choose “Media” or “Link”
- Upload PDFs, images, or link to external portfolio pieces
- Write compelling descriptions using the case study formula
- Organize featured items in order of relevance to your target role
Content Ideas:
- Case Studies: PDF versions of your best work with full explanations
- Writing Samples: Links to published articles or blog posts
- Strategy Documents: Content calendars, marketing plans, or research reports
- Before/After Examples: Visual demonstrations of your impact
- Client Testimonials: Social proof of your work quality
Optimization Tips:
- Update featured content regularly to show ongoing activity
- Use professional thumbnails that clearly represent each piece
- Write descriptions that include relevant keywords for your industry
- Include clear calls-to-action in your descriptions
Alternative Portfolio Platforms
Carrd: Simple One-Page Portfolios Carrd offers clean, minimalist one-page portfolio sites perfect for professionals who want a simple, elegant presentation without the complexity of multi-page websites.
Dribbble: Designer Community Platform Dribbble serves as both a portfolio platform and design community, ideal for designers seeking inspiration and networking opportunities alongside portfolio hosting.
Advanced Options for Growing Portfolios
Personal Website (WordPress.com, Squarespace, Wix):
- Best for established professionals with larger portfolios
- Provides complete control over presentation and organization
- Allows for blog integration and content marketing
- Professional domain name enhances credibility
GitHub Pages (for developers):
- Essential for web developers and programmers
- Shows both your projects and your code quality
- Integrates with version control workflow
- Demonstrates technical skills through the portfolio itself
Portfolio-Specific Platforms:
- Dribbble: For designers seeking community and inspiration
- Contently: Specifically designed for content writers and journalists
- Cargo: Minimalist platform favored by artists and photographers
Maintenance and Updates
Regular Update Schedule:
- Add new projects quarterly at minimum
- Remove or update older work that no longer represents your best capabilities
- Refresh project descriptions to reflect new skills or insights
- Update contact information and professional goals as needed
Performance Monitoring:
- Track which portfolio pieces generate the most interest
- Monitor application success rates with different portfolio versions
- Gather feedback from hiring managers and industry connections
- A/B test different presentations of the same work
Conclusion: Your Portfolio is Now Your Proof
You’ve just learned the three most effective methods for building a portfolio without clients: redesign projects that showcase your improvement abilities, passion projects that demonstrate initiative and strategic thinking, and conceptual work that proves your innovation potential. More importantly, you now have the mini case study formula to present every piece professionally and the platform knowledge to host your work effectively.
Your portfolio is no longer a barrier to landing remote work—it’s your competitive advantage. While other candidates struggle with the portfolio paradox, you’re building proof of your capabilities through strategic, well-documented projects that directly demonstrate your value to potential employers.
The Portfolio Mindset Shift:
Stop thinking of your portfolio as a collection of past work and start viewing it as a strategic tool for career advancement. Every project you create should serve dual purposes: developing your skills and proving your abilities to future employers. This approach transforms portfolio building from a necessary evil into an enjoyable skill-building process.
Your Next Steps:
- Choose Your First Method: Start with redesign projects if you want quick wins, passion projects if you want to explore interests, or conceptual work if you want to showcase innovation
- Set a Timeline: Commit to completing one portfolio piece per week for the next month
- Document Everything: Use the mini case study formula from day one to build the habit of strategic thinking
- Pick Your Platform: Choose from Canva Websites, Behance, Carrd, or Dribbble based on your career goals and technical comfort level
- Start Creating: The perfect portfolio doesn’t exist, but a good portfolio beats no portfolio every time
📝 Ready to Apply? Your new portfolio pairs perfectly with our guide: How to Write a Remote Resume with No Experience (Examples). Together, they create a complete application package that showcases your potential.
The Career Impact:
Professionals who build strategic portfolios see measurable career benefits within 90 days. They apply to jobs with confidence, command higher starting salaries, and advance faster because they’ve already proven their ability to deliver value. Your portfolio becomes the foundation for every future career opportunity.
Remember This Truth:
The most successful remote professionals didn’t start with prestigious clients or perfect portfolios. They started with curiosity, creativity, and the willingness to create value before being paid for it. Your spec work today becomes your career proof tomorrow.
The Portfolio Promise:
Every hour you invest in building your portfolio compounds. Today’s passion project becomes tomorrow’s career conversation starter. This week’s redesign challenge becomes next month’s job interview talking point. Your portfolio isn’t just work samples—it’s proof that you can identify problems, develop solutions, and deliver value.
Stop waiting for permission to showcase your abilities. Start creating, documenting, and presenting your work today. Your dream remote job is looking for someone who can do exactly what you’re about to prove you can do.
🚀 Exploring Remote Career Options? This portfolio guide complements the comprehensive career paths in our Remote Jobs No Experience: Your Definitive 2026 Guide. Whether you’re targeting Virtual Assistant roles or other remote opportunities, a strong portfolio sets you apart from the competition.
Your portfolio journey starts now. The next project you create could be the one that lands your dream remote job.